こんにちは。
グラフィック&ウェブ制作会社
株式会社セガナ・クリエイティブで
デザインに向き合っている生き物
向ちゃんです。
前回、『構成要素』は文字情報だよ!『構成』はレイアウトだよ!と説明しましたが、文字だけの説明だったので、今回さらにわかりやすくイラストを作ってみました!
これできっと一瞬で違いがわかるはず!
もうデザイナーに「構成要素ください」と言われても怖くない。自信をもって提出です。
イラスト解説。これが構成要素と構成の違いだ!
前回の記事で構成要素について説明しましたが、文字ばっかりだから分かるようで分からない。そんな気がしませんか?私はします。
ということで今回は文字を極力減らし、イラストで違いを解説していきます。
さて。ここからが本題。
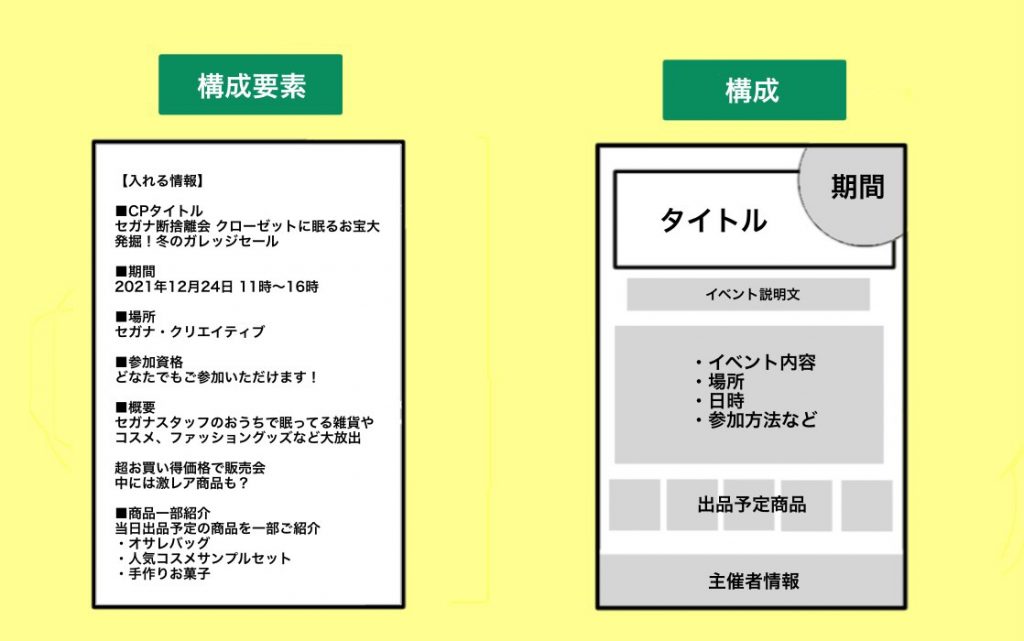
例えば、キャンペーンチラシを作りたいな、と思ったとします。そんなときの『構成要素』と『構成』の比較イラストを描いてみました。
↓↓↓↓↓
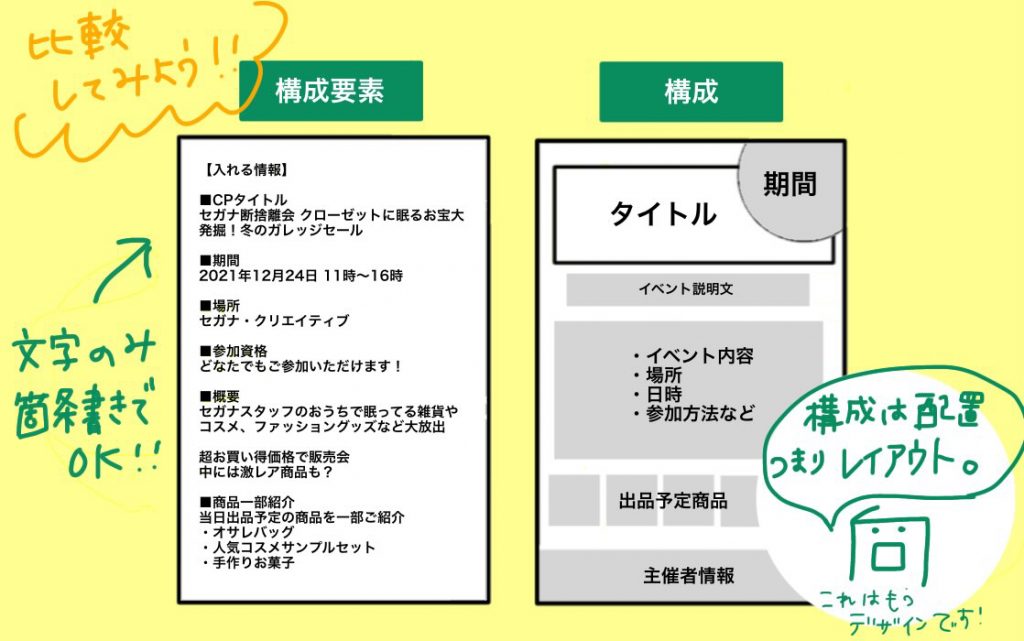
ということで、作ってみました。右が構成、左が構成要素です。こう見ると一目瞭然ですね。

構成要素は文字しかない。ひたすら文字。対して構成は、なんとなくデザインぽい・・・?チラシ・・・の体裁かな・・・?
そうです。
構成要素は何を入れるかという文字情報で、構成はどこに何を配置するかを決めることなのです。
担当領域ってどうなるの?
そもそも『構成要素』と『構成』と言うからややこしい。誰がそれをやるのか、とか分かりにくくてしかたないし、なんだか聞きづらい。(仕方ないのだけど)
では
- 構成要素 ⇒ 情報
- 構成 ⇒ レイアウト
と言い換えるとどうでしょう。少し印象が変わるのではないでしょうか?
構成は配置(レイアウト)なので、既にデザインの領域です。素人にはなかなか難しい作業ですね。私はやりたくないです。
一方で構成要素は「何を入れるか」という情報なので、必要なのは文字(言葉)だけです。
何を入れたいか、は依頼側しか分からないので、これはもちろん依頼側の担当領域になりますね。
それもデザイナーに全部考えてほしいよ!という場合は・・・別途費用をお願いいたします♥となるわけです。
(もちろんわからないことに対して、アドバイスや提案はしますよ!)
まとめ
構成要素、構成というからややこしいので、これからはこう考えましょう。
- 構成要素
入れる情報(文字) → 依頼側が作る
- 構成
レイアウト → デザイナーが作る

ものすごくざっくりですが、依頼する側としてはこのくらいの認識でOKです。
全てのデザイン制作がこの認識の通りに進むわけではないですが、そのあたりはデザイナーと詰めていけばよいのです。
あまり考えこまず、入れてほしい情報を渡す。それをどう配置し、デザインに落とし込むかはデザイナーが考える。
そんなもんでよいのです。
そんな感じで今日はここまで。( ´Д`)ノ~バイバイ
セガナ・クリエイティブでは
広告・制作・コミュニケーションに関わる
あれこれについてご相談を承っております
こんなこと相談してもいいかしら?
ということも
お気軽にご相談くださいませ!